Pattern Skin
CSS based skin with clean and productive editing environment. For use in corporate or perhaps in personal websites it should be fairly easy to tune the looks or even create a PatternSkin-based new skin.
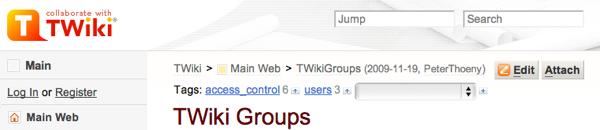
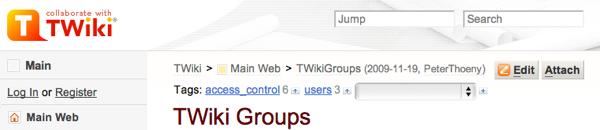
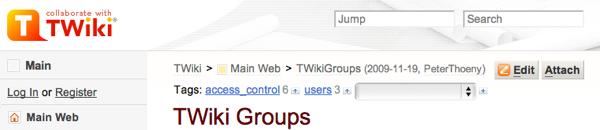
Screenshot

Creating your own look
Template customization
PatternSkinCustomization - how to configure page elements
Style sheet customization
PatternSkinCssCookbook - how to customize the visual style
Changing graphics
The original Photoshop files of the skin graphics (mainly background images) are attached to
PatternSkinGraphics.
Hide content in print
Use the
hideInPrint class to hide specific content from printing. Example:
<div class="hideInPrint">
This text does not show in print view
</div>
Supported browsers
PatternSkin has been tested successfully on the following browsers:
- Windows
- Internet Explorer 8.0, 7.0, 6.0, 5.5
- Mozilla/Firefox 3.5, 2.0, 1.5
- Mac OS X
- Safari 5.0.5, 3.0.2
- Mozilla/Firefox 3.5, 2.0, 1.5
- *nix
Though not thoroughly tested, PatternSkin works fine with Google Chrome at least from 2013.
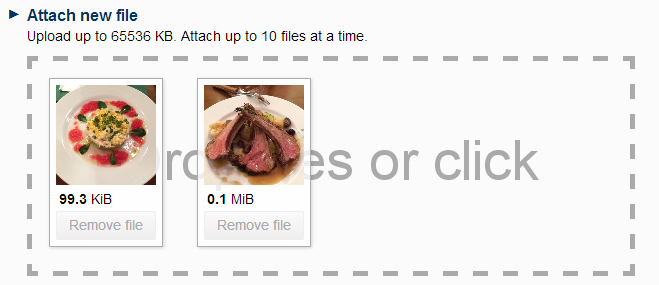
Attaching files
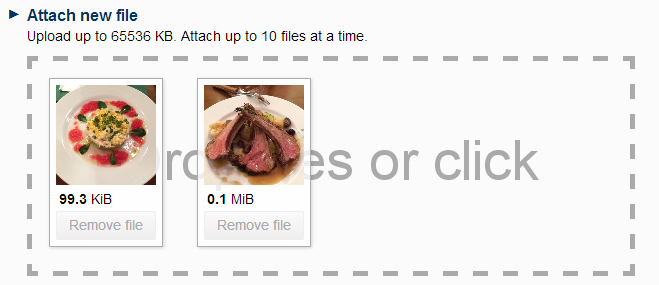
With HTML5 capable web browsers, the Attach page of this skin provides a drag and drop feature. You can click the drop area to use a file dialog box. In the dialog box, you can select multiple files at a time. This drag and drop feature uses
DropzoneJS
JavaScript libary.

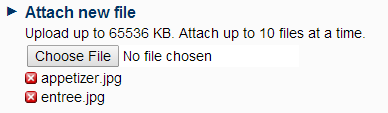
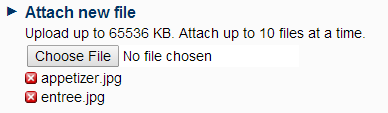
With the other browsers, the Attach page shows a button to pop up a file dialog box. You can select only one file at a time.

You can upload up to 10 files at a time.
File uploading starts when you click the "Uplaod file" button.
Before that, you can remove a file from the upload file list by clicking a "Remove file" (on HTML5 capable web browsers) or a removal icon (on HTML5 incapable web browsers).
Specifically, the drag and drop feature works with the following web browsers.
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for Mac OS is disabled because their API is buggy)
- Safari 6+
In case you want to disable the drag and drop feature with an HTML5 capable browser, you can do it by setting
DROPZONEJS_DISABLE "on".
To do it at the web level, the following line is to be put on WebPreferences.
* Set DROPZONEJS_DISABLE = on
Installation
Note: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where TWiki is running.
Note 2: PatternSkin is included with TWiki by default. Use the following instructions only if you are upgrading PatternSkin.
- Download the ZIP file from the Skin Home page (see below)
- Unzip
PatternSkin.zip in your twiki installation directory
- Test if installed: /do/view/TWiki/PatternSkin?skin=pattern
- For skin activation see TWikiSkins
Troubleshooting
If you have set the SKIN variable setting to
pattern and you still don't see the layout as on the
screenshot, a few settings in may have been disabled.
Check these variables here:
- TWIKILAYOUTURL = /pub/Main/JunolinkCSSfiles/layout.css
- TWIKISTYLEURL = /pub/Main/JunolinkCSSfiles/style.css
- TWIKICOLORSURL = /pub/Main/JunolinkCSSfiles/colors.css
- SKIN = juno, pattern
If TWIKILAYOUTURL or TWIKISTYLEURL don't give a value or point to non-existing files, check in
TWikiPreferences that the following variables do exist and that they are set to on:
* %SYSTEMWEB%.PatternSkin settings:
* Set TWIKILAYOUTURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/layout.css
* Set TWIKISTYLEURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/style.css
* Set TWIKICOLORSURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/colors.css
NOTE: customization of these values should be done in
TWikiPreferences
If this still does not work, contact the administrator who installs skins.
For further troubleshooting and feedback, go to
TWiki:Plugins/PatternSkinDev
. Report bugs at
TWikibug:PatternSkin
.
Skin Info
Related topics
Other skins: